Ext. Street
A web app for finding real-world movie locations
Personal project
2023-2025
- UI/UX design, Web development
- Tools: Illustrator, Photoshop, Figma, HTML, CSS, JavaScript, PHP, Python, Google Maps API

Explore the project at ExtStreet.com
Watch a one minute video demonstration of Ext. Street in action
I’m in Philadelphia and I want to run up the Rocky steps… I’m in San Francisco and I want to follow in Jimmy Stewart’s footsteps in Vertigo, and then maybe visit The Rock… I’m in Chicago and I want a day off, just like Ferris Bueller…
Traveling to inspirational movie locations is a thrilling experience, but finding them in the real world can be a challenge. Ext.Street is a web app designed to bridge that gap by combining a movie location database with an interactive map interface, making it easy to discover and explore real-world film and TV show locations. I developed this app to help movie fans, tourists, and casual explorers alike find and visit the places where their favourite films were shot.
Core features
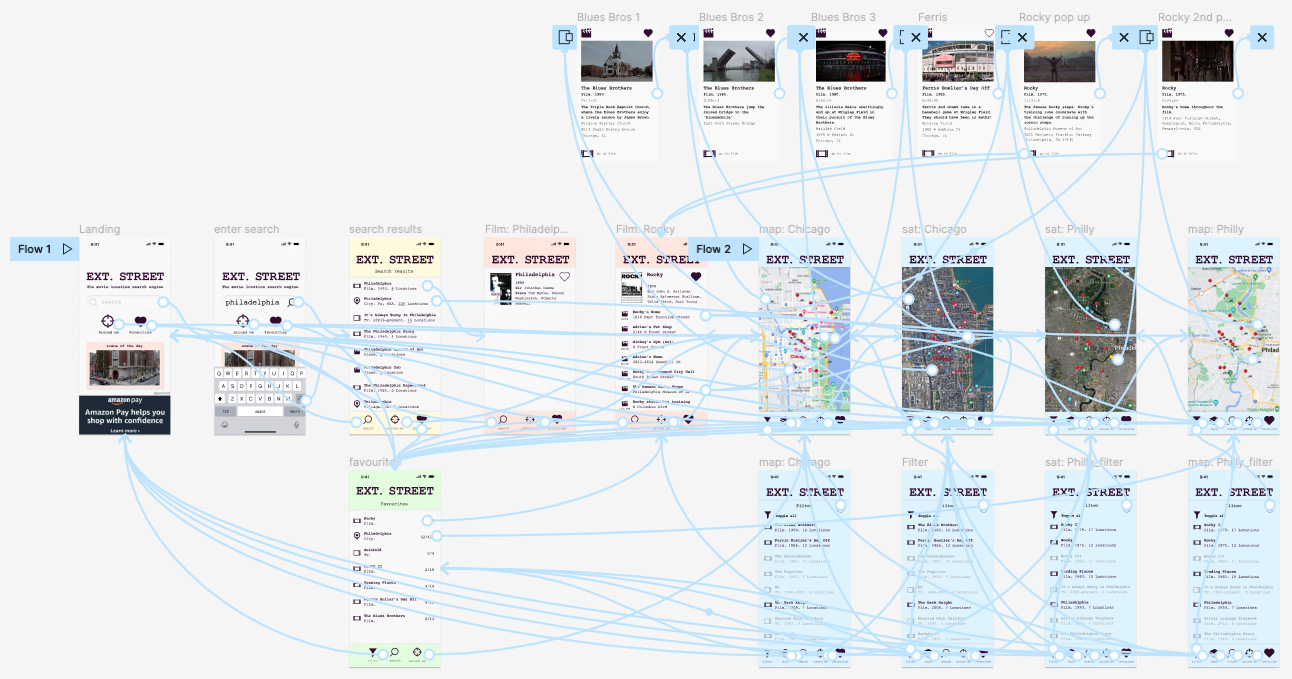
Ext. Street offers a seamless way to search for movie locations through a simple, map-based interface. Key features include:
- Search functionality: Users can search for movies and locations by title or nearby their current location.
- Around Me feature: A map that centers on the user's location and displays nearby film spots.
- Movie and location details: Each location includes a description, a time-stamp from the film, and a still image (where allowed).
- Customizable filters: Users can refine the map to display only locations from their favorite films.
During development, I solved several key challenges, including integrating the Google Maps API to dynamically pin movie locations and ensuring that the app was mobile-optimized for on-the-go users.

Technical Development
Prototyped in Figma and built using HTML, CSS, JavaScript, and PHP, developing Ext. Street involved several technical challenges:
- Google Maps API integration: I customized the map to display pins with movie locations, ensuring smooth interaction with the map’s zoom and filtering functions.
- Python automation: To streamline the management of movie stills and update location data, I created Python scripts to automate tasks like image processing and HTML generation.
- User experience: I focused on creating a minimalist, high-contrast design to keep the user interface clean and easy to navigate, even on mobile devices.
Additionally, I implemented robust data security measures, including the anonymization of images through hashing and cookie functionality to remember user preferences without requiring account creation.
Visual and UX Design
The design of Ext. Street draws on a suitably cinematic inspiration. The branding uses a clean, monochrome palette with Courier New typography to evoke the feel of screenplays. I made sure the design was visually simple, allowing the focus to remain on the movie stills, maps, and key details.

User testing showed that the minimalist design was effective, but there was a need for clearer navigation. After introducing the "X" button for closing pop-ups, users reported much smoother interactions. The app’s intuitive design and user-centric features ensure that users can quickly and easily navigate to their desired locations.




Impact and Takeaways
Developing Ext. Street was an enriching experience that deepened my skills in UI/UX design, API integration, and full-stack web development. By working on this project, I learned the importance of simplifying complex data and making it accessible and engaging for users.
This project demonstrates my ability to develop intuitive, data-driven applications with a focus on both functionality and design. Ext. Street has already received positive feedback for its unique combination of movie fandom and practical navigation, and I am excited to bring this type of innovative solution to future projects.
ExtStreet.com is ready for you to discover your favourite movie locations.